...
Files and Images can be uploaded to yourSportzVault your SportzVault site and are maintained in the File Manager screen. All files and images stored under File Manager are available for use within your web site.
Within your site you have two folders at the top (root) level:
- Files: Files can be any type of document (with certain exceptions) and would normally be uploaded so that a menu item can be assigned, or a link can be created on a Html page to the item. Examples are PDF documents, Word documents etc.
- Images: Images uploaded to SportzVault should only have the file extensions of .JPG .GIF or .PNG. They are normally uploaded so that they can be included 'inline' within a Html page, or a slideshow gallery. Images that have not been optimized for the web (such as BMP, TIF files) should not be uploaded, as they are typically too big in filesize for quick download and view. As a guide, images greater than 100KB should be optimized, and ideally an image should be less than 50KB. Most images obtained from digital cameras will be several MB in size, and the dimensions (height, width) will make them unsuitable for use. See below for further information about image optimization.
If your website uses skins (templates) there will be a
...
template sub folder under your
...
images folder. This should be used to upload images that are used within the skin template HTML files.
Note: Whilst it isn't possible to create sub-folders at the root level, and number of sub-folders (to any depth) can be created within the files and images folders.
| Note |
|---|
It is important to upload content to the correct location. For example, the Insert Image tool within the Html editor will only look in the images folder (and sub-folders of this) for images. |
Whilst it isn't possible to create sub-folders at the root level, and number of sub-folders (to any depth) can be created within the files and images folders.
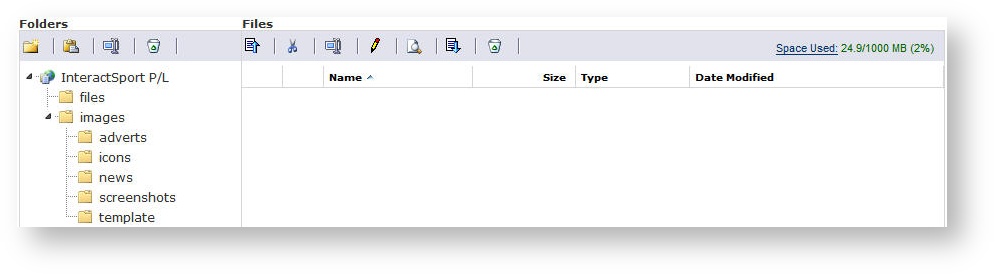
File Manager layout
The file manager consists of two sections:
...
- 'Executable' Files with certain extensions cannot be uploaded (e.g. .exe .bat etc)
- Offensive or pornographic content is not permitted, and can result in suspension or termination of a SportzVault site
Files up to 5MB in size can be uploaded.
Note Uploading a compressed file via a zip file (see below) is a way of getting around this restriction.
- Once your space allowance is exceeded you will not be able to upload further files or images. Also, uploads are not allowed that would cause the allowance to be exceeded. To be able to upload new files, you must first either delete existing files, or contact us to arrange an increase to your space allowance.<rvc:link< li="">
...
- The larger the file to be uploaded, the longer it will take to upload. This is mainly dependent on the speed of your Internet connection. For example, to upload a 1MB file with a dial up connection can take over 5 minutes. Consider this when uploading large files or images on the site. A visitor to your web site who needs to access this content may see slow performance if file sizes are large. Minimise file/image size as much as possible - general rules of thumb are:
- try to restrict the size of any image within your page to 20-50KB. The more images that display on a page, the more you would want to reduce the size of each image. By using the Slideshow Gallery feature of SportzVault to display photos, you can go for larger size images (say 50-100KB), as only one is shown on the screen at once (thumbnails are generated for all images, but these are typically very small)
- if you link to a document (e.g. PDF, Word document etc) try to restrict this to less than 100KB, particularly if the document is something that is accessed regularly( e.g. a form). Larger files are OK for occasional downloads - e.g. a most users wouldn't mind waiting several minutes to download a large PDF manual that they could then save to their hard drive
- always consider the users of your site - particularly if you have a fast (e.g broadband) Internet connection. Some people don't, and would see a much slower response.
- it is best to optimise images to reduce the file size before they are uploaded, and this can done by a range of tools (eg Microsoft Photo Editor) or free tools (do a search on Google or Tucows for 'Image Optimizer').
- More information about image optimization can be found here: (1), (2), (3).
- As a guide, image dimensions should be less than 800 pixels wide by 800 pixels high. Larger dimensions lead to a larger filesize and will cause the image to scroll off the screen for some users
- Certain images can also be optimised/edited after being uploaded, by clicking the 'Edit' link next to the image, choosing 'Resize Image', and reducing the image dimensions and/or the image quality (which affects how much the image is compressed) - usually a quality of 60 will result in a much smaller file with no noticeable differences when viewed over the web. Lower qualities can result in noticeable compression artifacts, it is best to experiment with this.