Go to Mode: Website Menu: Content > File Manager
Files and Images can be uploaded to yourSportzVault your SportzVault site and are maintained in the File Manager screen. All files and images stored under File Manager are available for use within your web site.
About Files
Within your site you have two folders at the top (root) level:
- Files: Files can be any type of document (with certain exceptions) and would normally be uploaded so that a menu item can be assigned, or a link can be created on
...
- a Html page to the item. Examples are PDF documents, Word documents
...
- etc.
...
- Images
...
- : Images uploaded
...
- to SportzVault should only have the file extensions of .JPG .GIF or .PNG. They are normally uploaded so that they can be
...
- included 'inline' within a Html page, or a slideshow gallery.
...
- Images that have not been optimized for the web (such as BMP, TIF files) should not be uploaded, as they are typically too big in filesize for quick download and view.
...
- As a guide, images greater than 100KB should be optimized, and ideally an image should be less than 50KB. Most images obtained from digital cameras will be several MB in size, and the dimensions (height, width) will make them unsuitable for use. See below for further information about image optimization.
...
General restrictions
'Executable' Files with certain extensions cannot be uploaded (e.g. .exe .bat etc)
Offensive or pornographic content is not permitted and can result in suspension or termination of a SportzVault site.
Files up to 5MB in size can be uploaded. Note - uploading a compressed file via a zip file (see below) is a way of getting around this restriction.
Once your space allowance is exceeded you will not be able to upload further files or images. Also, uploads are not allowed that would cause the allowance to be exceeded. To be able to upload new files, you must first either delete existing files, or contact us to arrange an increase to your space allowance.
Also note that the larger the file to be uploaded, the longer it will take to upload. This is mainly dependent on the speed of your Internet connection. For example, to upload a 1MB file with a dial up connection can take over 5 minutes. Consider this when posting large files or images on the site. A visitor to your web site who needs to access this content may see slow performance if file sizes are large. Minimise file/image size as much as possible - general rules of thumb are:
- try to restrict the size of any image within your page to 20-50KB. The more images that display on a page, the more you would want to reduce the size of each image. By using the Slideshow Gallery feature of SportzVault to display photos, you can go for larger size images (say 50-100KB), as only one is shown on the screen at once (thumbnails are generated for all images, but these are typically very small).
- if you link to a document (e.g. PDF, Word document etc) try to restrict this to less than 100KB, particularly if the document is something that is accessed regularly (e.g. a form). Larger files are OK for occasional downloads - e.g. most users wouldn't mind waiting several minutes to download a large PDF manual that they could then save to their hard drive.
- always consider the users of your site - particularly if you have a fast Internet connection. Some people don't and would see a much slower response.
It is best to optimise images to reduce the filesize before they are uploaded, and this can done by a range of tools (eg Microsoft Photo Editor) or free online tools such as Image Optimizer.
As a guide, image dimensions should be less than 800 pixels wide by 800 pixels high. Larger dimensions lead to a larger filesize, and will cause the image to scroll off the screen for some users
Certain images can also be optimised/edited after being uploaded, by clicking the 'Edit' link next to the image, choosing 'Resize Image', and reducing the image dimensions and/or the image quality (which affects how much the image is compressed) - usually a quality of 60 will result in a much smaller file with no noticable differences when viewed over the web. Lower qualities can result in noticable compression artifacts, it is best to experiment with this.
To upload a File
Choose Content...File Manager The File Manager screen opens.
Ensure the FILES Item type is selected
...
If your website uses skins (templates) there will be a template sub folder under your images folder. This should be used to upload images that are used within the skin template HTML files.
Whilst it isn't possible to create sub-folders at the root level, and number of sub-folders (to any depth) can be created within the files and images folders.
| Note |
|---|
It is important to upload content to the correct location. For example, the Insert Image tool within the Html editor will only look in the images folder (and sub-folders of this) for images. |
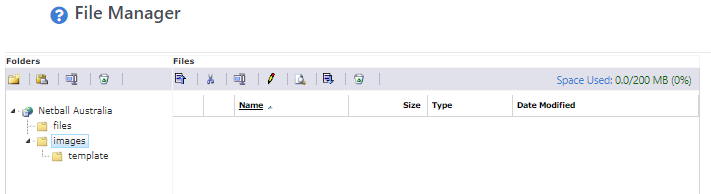
File Manager layout
The file manager consists of two sections:
| Expand | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
The folders within your website are shown in a tree view on the left hand side. To select a folder click on the folder name. Any files in that folder will be displayed in the Files section, and any sub-folders of the selected folder will display within the tree view. Folder tools
|
| Expand | |||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||
The files within the selected folder are shown in a table on the right hand side. To select a single file click on the row within the table. Some functions can work on multiple files at once, in which case check the checkbox (first column of the table) of files to be selected. The information displayed for each file is the file name, size (in KB), type of file, and date modified (this will usually be the date/time the file was uploaded). File tools
|
Tasks in more detail
| Expand | ||
|---|---|---|
| ||
|
...
|
...
|
...
|
...
|
...
|
...
|
...
To upload an Image
- Choose Content...File Manager The File Manager screen opens.
- Ensure the IMAGES Item type is selected
- In the Upload are at the bottom of the screen, type the name of the file on your local system you wish to Upload. Alternatively, click the Browse button and select the file. Images can only have extensions of .jpg .gif or .png (or .zip - see below). If the file to be uploaded is a zip file (has a .zip extension) the zip file will automatically be unzipped, and then deleted.
- Click the Upload button. The status of the upload will be displayed on the screen. If the upload was successful, the file(s) should appear in the file list above.
To rename a File or Image
Choose Content...File Manager The File Manager screen opens.
Select the appropriate Item type of FILES or IMAGES , The list of Files/Images should display.
Locate the File/Image to rename. You may need to change to the appropriate page via the selector at the bottom of the file list to locate the item.
...
|
| Expand | ||
|---|---|---|
| ||
If you have a large number of Files or Images to upload, and/or file sizes are large (approaching or exceeding the 1MB individual item upload limit) then the files can first be zipped, transferred as a single file, and automatically unzipped after the upload is complete. Some points to note:
Case study: Uploading a large number of images
Case study: Uploading a large document
In some cases you may wish to upload a zip file for future download (ie without unzipping). In this case uncheck the checkbox.
|
| Expand | ||
|---|---|---|
| ||
|
...
|
...
|
...
|
| Note | ||
|---|---|---|
| Expand | ||
|
...
| |
|
...
Locate the File/Image to preview. You may need to change to the appropriate page via the selector at the bottom of the file list to locate the item.
Click the Preview link next to the item.
A preview window will open. If the item is an image the image will display near the left of the screen. Click anywhere on the image to close. If the item is a file, a popup window will display the item, click the Close button to close.
To edit an Image
|
| Expand | ||
|---|---|---|
| ||
|
| Expand | ||
|---|---|---|
| ||
JPG images can be optimised after being uploaded via the edit tool. A range of image editing tools are available for jpg images, including resize, optimising (changing the quality), cropping etc |
...
Choose Content...File Manager The File Manager screen opens.
Select the Item type of IMAGES, The list of Images should display.
Locate the Image to edit (must have a jpg extension). You may need to change to the appropriate page via the selector at the bottom of the file list to locate the item.
Click the Edit link next to the item.
The Image Editor window will open.
Make the required changes to the image size, quality etc.
Click Save Image to commit your changes. The file manager will refresh the list of files when you close the Image Editor
To delete a File or Image
Choose Content...File Manager The File Manager screen opens.
Select the appropriate Item type of FILES or IMAGES, The list of Files/Images should display.
Select the file/image(s) to delete. You may need to change to the appropriate page via the selector at the bottom of the file list to locate the item.
Once all files to be deleted are checked, Click the Delete Selected button.
| Warning |
|---|
Warning: , however these tools are basic, and ideally images should be optimised before uploading. Note - other image formats (GIF, PNG) cannot be edited using this tool. More information about image optimization can be found here: (1), (2), (3).
|
| Expand | ||
|---|---|---|
| ||
|
| Expand | |||
|---|---|---|---|
| |||
|
| Note |
|---|
Note: you cannot delete your logo (logo.gif). |
Unzipping zip files
If you have a large number of Files or Images to upload, and/or file sizes are large (approaching or exceeding the 1MB individual item upload limit) then the files can first be zipped, transferred as a single file, and automatically unzipped on theSportzVault server.<
Some points to note:
The zip file must be created using a normal zip file tool (e.g.<a href="http://www.winzip.com/">WinZip</a> or<a href="http://www.pkzip.com/">PKZip</a>)
Any directory information within the zip file is ignored, files are all placed within the Files or Images directory as appropriate
Files/Images of the same name as those within the zip file will automatically be overwritten. No warning will be given.
Only Files/Images with legal file extensions will be unzipped - i.e. those with 'Executable' extensions are never unzipped and only .jpg .gif .png extensions are unzipped for the case of an 'Image' upload
Zip files uploaded for unzipping on the server will always be deleted on the server after unzipping. This is to save your file space.
If uploading and unzipping a file would result in exceeding your space allowance, the action is not allowed.
Case study: Uploading a large number of images
Create the zip file using your zip tool. Include as many images (.jpg, .gif, .png) as you like, provided the total uncompressed size of the images does not exceed your space allowance.
To speed the upload process, select the maximum compression that you can when creating the zip file.
Follow the instructions above To upload an Image
Case study: Uploading a large document
Zip the document using your zip tool.
To speed the upload process, select the maximum compression that you can when creating the zip file.
Follow the instructions above
To upload an File, ensure the Unzip and delete .zip file after uploading checkbox is checked
In some cases you may wish to upload a zip file for future download (ie without unzipping). In this case uncheck the checkbox.
| Note | |
|---|---|
Note - most documents compress substantially when zipped. This can substantially reduce the amount of time taken to upload the document to the SportzVault site
|
| Expand | ||
|---|---|---|
| ||
|
| Expand | ||||
|---|---|---|---|---|
| ||||
|
| Expand | ||
|---|---|---|
| ||
Folders cannot contain any files or sub folders to be deleted. If this is the case, you will first need to delete/move these items before deleting the folder.
|
General restrictions
- 'Executable' Files with certain extensions cannot be uploaded (e.g. .exe .bat etc)
- Offensive or pornographic content is not permitted, and can result in suspension or termination of a SportzVault site
Files up to 5MB in size can be uploaded.
Note Uploading a compressed file via a zip file (see below) is a way of getting around this restriction.
- Once your space allowance is exceeded you will not be able to upload further files or images. Also, uploads are not allowed that would cause the allowance to be exceeded. To be able to upload new files, you must first either delete existing files, or contact us to arrange an increase to your space allowance.<rvc:link< li="">
- The larger the file to be uploaded, the longer it will take to upload. This is mainly dependent on the speed of your Internet connection. For example, to upload a 1MB file with a dial up connection can take over 5 minutes. Consider this when uploading large files or images on the site. A visitor to your web site who needs to access this content may see slow performance if file sizes are large. Minimise file/image size as much as possible - general rules of thumb are:
- try to restrict the size of any image within your page to 20-50KB. The more images that display on a page, the more you would want to reduce the size of each image. By using the Slideshow Gallery feature of SportzVault to display photos, you can go for larger size images (say 50-100KB), as only one is shown on the screen at once (thumbnails are generated for all images, but these are typically very small)
- if you link to a document (e.g. PDF, Word document etc) try to restrict this to less than 100KB, particularly if the document is something that is accessed regularly( e.g. a form). Larger files are OK for occasional downloads - e.g. a most users wouldn't mind waiting several minutes to download a large PDF manual that they could then save to their hard drive
- always consider the users of your site - particularly if you have a fast (e.g broadband) Internet connection. Some people don't, and would see a much slower response.
- it is best to optimise images to reduce the file size before they are uploaded, and this can done by a range of tools (eg Microsoft Photo Editor) or free tools (do a search on Google or Tucows for 'Image Optimizer').
- More information about image optimization can be found here: (1), (2), (3).
- As a guide, image dimensions should be less than 800 pixels wide by 800 pixels high. Larger dimensions lead to a larger filesize and will cause the image to scroll off the screen for some users
- Certain images can also be optimised/edited after being uploaded, by clicking the 'Edit' link next to the image, choosing 'Resize Image', and reducing the image dimensions and/or the image quality (which affects how much the image is compressed) - usually a quality of 60 will result in a much smaller file with no noticeable differences when viewed over the web. Lower qualities can result in noticeable compression artifacts, it is best to experiment with this.